이 작업을 진행하게 된 이유는 앵커광고에 대한 궁금증 때문이다.
앵커광고를 달려고 하니 여간 까다로운 것이 아니었다.
앵커광고는 인페이지 광고를 함께 해야 하고, 기본적으로 상단 헤드가 고정식이어서는 안 된다는 사실을 이번에 알 수 있었다.
수정하지 않고 하단에만 광고를 하면 되겠지 하였으나, 수정을 하지 않으니 광고 자체가 뜨지 않는 것 같았다.
그러다 보니 상단메뉴가 고정식인 상황이라 메뉴를 수정하는 수밖에 도리가 없었다.
심심풀이 궁금증으로 시작한 것일 일이 커져 버렸다.
그런데 나는 #1 스킨을 상단메뉴바와 카테고리를 수정해서 사용하고 있었는데 수정한 지가 오래되다 보니 좀 많이 헤매야 했다.
부트스트랩을 이용한 상단메뉴를 구성한 스킨의 경우 css에 상단메뉴 관련 정보들이 포함이 안 된 경우가 있어서 능숙한 사용자가 아니라면 css를 통하여 처음부터 상단메뉴를 바로바로 수정하기는 쉽지 않다.
그래서 같은 경우에 처한 분이 있다면 도움이 될 수 있을까 하여 이 글을 남긴다.
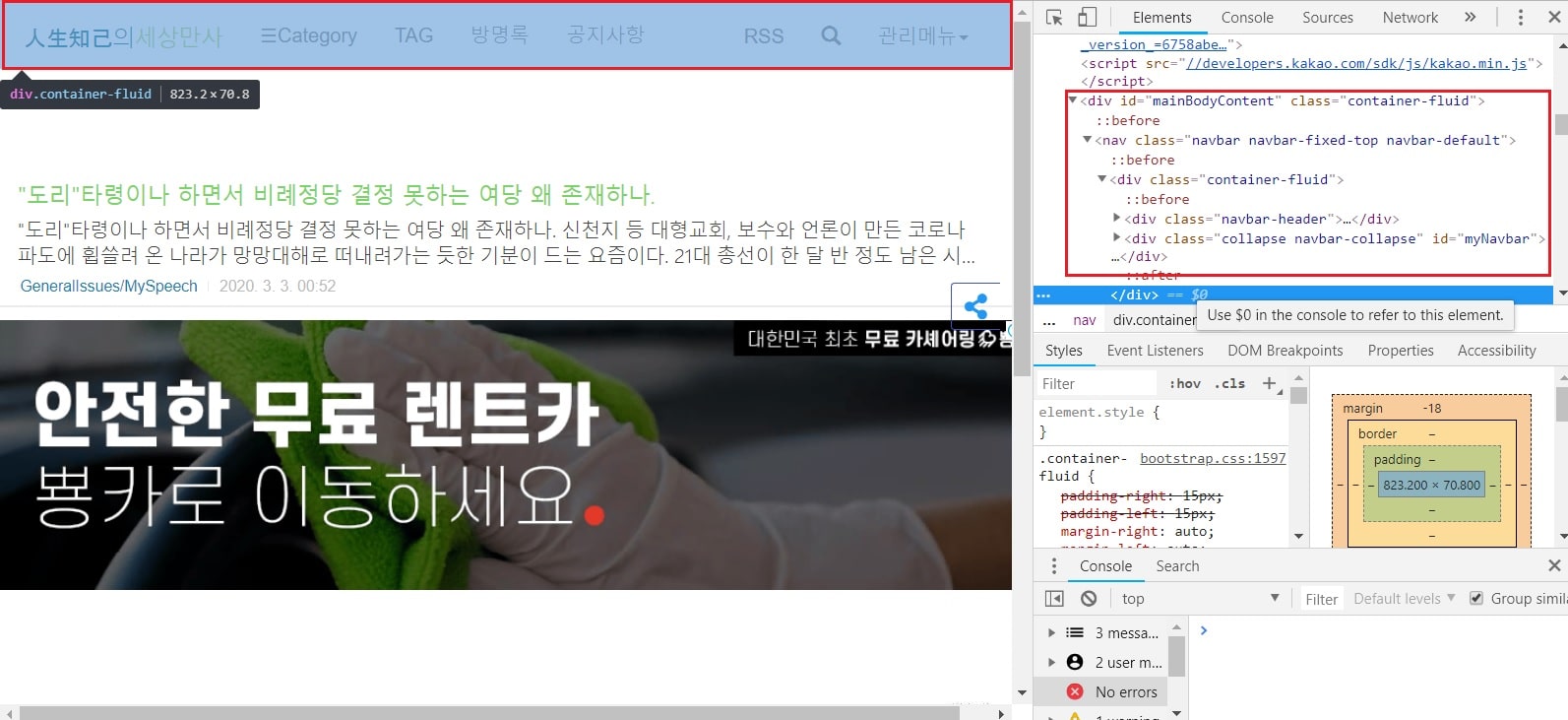
위와 같은 경우 크롬에서 (f12) 개발자모드를 이용하여 html 코드를 수정해보면서 테스트를 코드를 하나하나 직접 짜서 css에 별도로 추가를 해주는 방법이 가장 정확한 방법이다.
수정할 부분은 그림의 좌측에 있는 상단이지만, 실제 코드는 우측에서 하나하나 수정을 해보면서 답을 찾아야 한다.
css를 보면 코드가 pc용과 모바일용이 별도로 구성된 경우가 대부분이어서 이에 맞추어서 화면을 조정해가면서 모양새가 제대로 수정이 되었는지 확인을 해줘야 한다.
특히 고정 상태의 상단메뉴를 해제하여 다운 스크롤했을 때 헤드가 위로 들어가거나 혹은 숨겨지도록 수정한 경우 모바일 크기에서 상단의 메뉴가 위치를 잘 잡는지도 확인이 필요하며, 오버레이 카테고리 버튼을 상단에 설치한 경우에도 모바일 크기에서 확인이 필요하다.
위와 같은 과정을 진행 한 후 체득한 코드를 올려드리니 도움이 되시길 바란다.
[아래 txt 파일로 첨부된 코드는 #1 스킨에 bootstrap를 이용하여 탑메뉴를 변경한 본인의 경우에 예를 든 것이므로, 각자의 상황이 이와 다르다면 수정해야할 부분은 크롬의 개발자도구를 통하여 맞는 부분을 찾는 과정이 필요할 것입니다.]