반응형
데스크탑과 모바일 반응형 인피드 광고.
반응형 인피드 광고 관련 사용환경.
사용 중인 스킨 : #1 스킨.
본문 폭 : 850px. 제목 폰트(24px) 본문 폰트(16px)
본문 폭이 850px, 썸네일 이미지 사이즈가 170px여야 광고와 리스트의 썸네일 이미지 사이즈게 동일하게 매치된다.
폰트 크기는 광고에서는 약간 절충을 해야 함. 5번, 6번 그림 참고)
메인 페이지 글 목록 구성 : 썸네일 + 제목 + 설명.
목록별 height : 데스크탑 226PX, 모바일 113PX.
썸네일 사이즈 : 데스크탑 170PX, 모바일 70PX.
데스크탑과 모바일 기준점 : 850PX 초과시 데스크탑, 이하는 모바일로 처리.
인피드 광고 제작 기준 : 직접 제작 방식, 사이트는 모바일 기준.
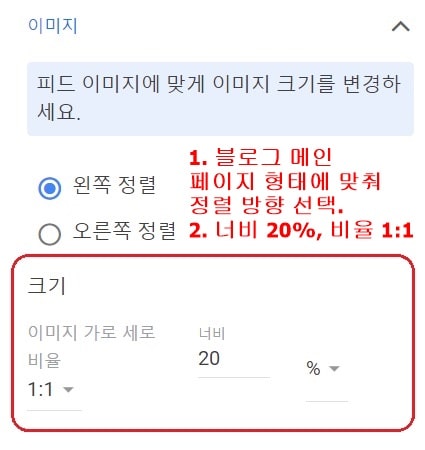
썸네일 이미지 기준 : 1:1, 20%
인피드 광고는 모바일 전용의 광고로 알려져 있다.
맞는 말이다. 그런데 문제는 모바일에 쓰겠다고 인피드 광고를 달면 데스탑 메인페이지 글 목록 사이에 들어가 있는 인피드 광고의 썸네일 이미지나 광고가 차지하는 칸의 높이가 글들과 맞지 않는 문제가 발생한다.
그렇지만 그렇다고 모바일에만 쓰라는 법 있나? 글자크기까지 완벽하게 맞추지는 못하더라도 대형모니터와 모바일에서 썸네일 사이즈와 광고의 높이가 반응형으로 동작하는 인피드 광고를 만들 수 있는 방법이 없을까?
이 글을 쓰게 된 이유는 인피드 관련 다른 글들을 보면 대부분이 인피드 광고 만드는 과정만을 설명해줄 뿐 인피드 광고를 어떻게 만들어야 데스크탑과 모바일 양쪽에서 인피트 광고가 글 목록들과 더 조화롭게 할 수 있는가의 문제에 대하여는 뾰족한 해법을 제시하지 못하고 있었기 때문이다.
특히 어떤 블로그 포스트는 광고를 데스크탑과 모바일을 별도로 만들어 두개의 광고 스크립트를 통합시킨 시도를 한 경우도 있었으나 나의 블로그에서는 되지 않았다.
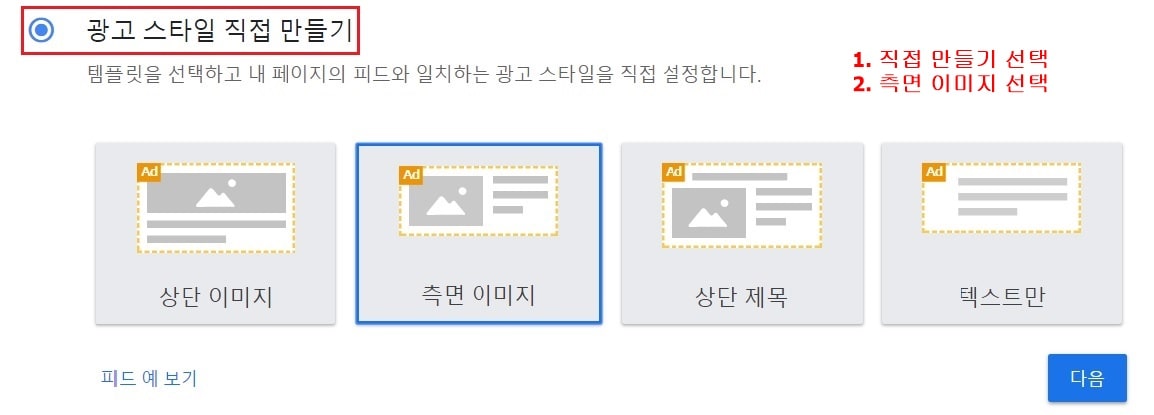
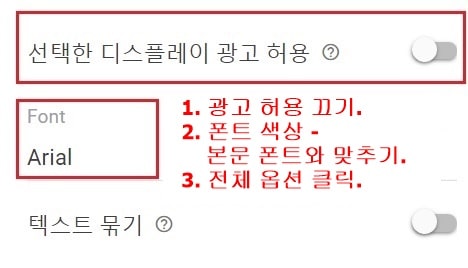
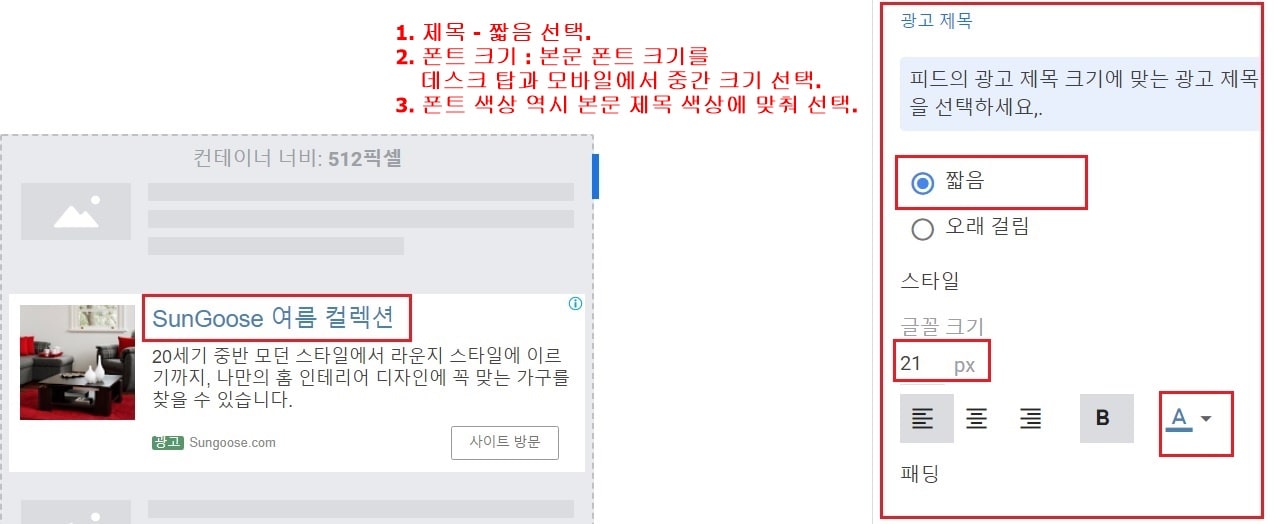
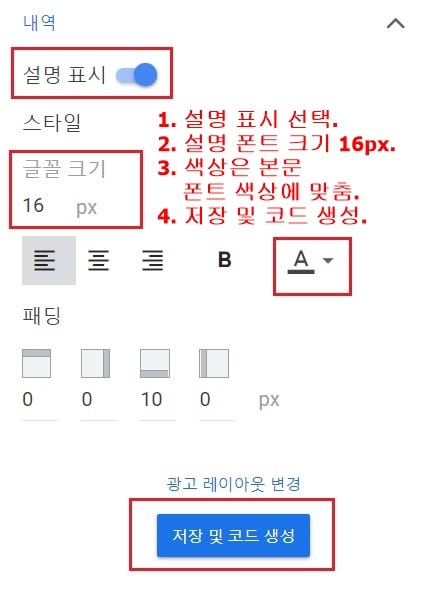
아래 그림들은 다른 블로그에서도 많이 볼 수 있는 부분들이다.
그렇지만 광고를 만들 때 필수적으로 고려해야 할 부분들을 전달하기 위하여 그림 속에 빨간색으로 추가해 놓았다.
그러나 그림이 이해가 잘 안 되시는 분들은 다른 블로그의 인피드 광고 제작 순서를 참고하시면 도움을 얻을 수 있다.
그래도 처음 보시는 분들은 아래 그림에 있는 빨간 글씨부분을 유심히 보시고 그림과 동일하게 만들어주셔야 한다.
그림을 따라서 인피드 광고를 만드셨다면 모바일에서는 썸네일 사이즈와 광고 높이가 다른 글들과 잘 어울리게 나오고 있을 것이다.
문제는 데스크탑에서 인피드 광고가 다른 글들보다 썸네일 사이즈도 작고, 높이도 맞지 않게 보일 것이다.
이제부터 그 문제를 풀어나가는 과정을 진행해야 한다.
이 문제를 풀기 위하여는 몇 가지 전제가 따른다.
첫째, html, css와 같은 것들을 txt나 스킨백업을 이용하여 백업하는 것이 필수적이다.
둘째, 브라우저를 크롬을 사용하는 것이 절대적으로 필요하다.
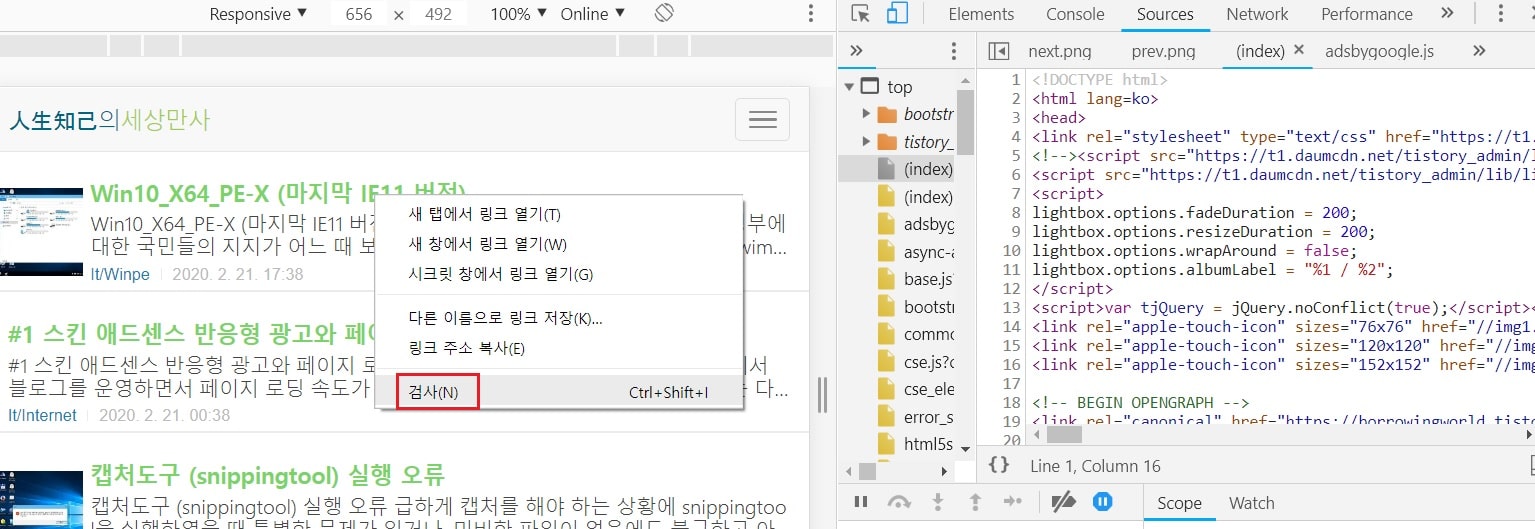
셋째, 메인페이지에서 f12모드를 눌러서 개발자 모드를 사용할 수 있어야 한다.
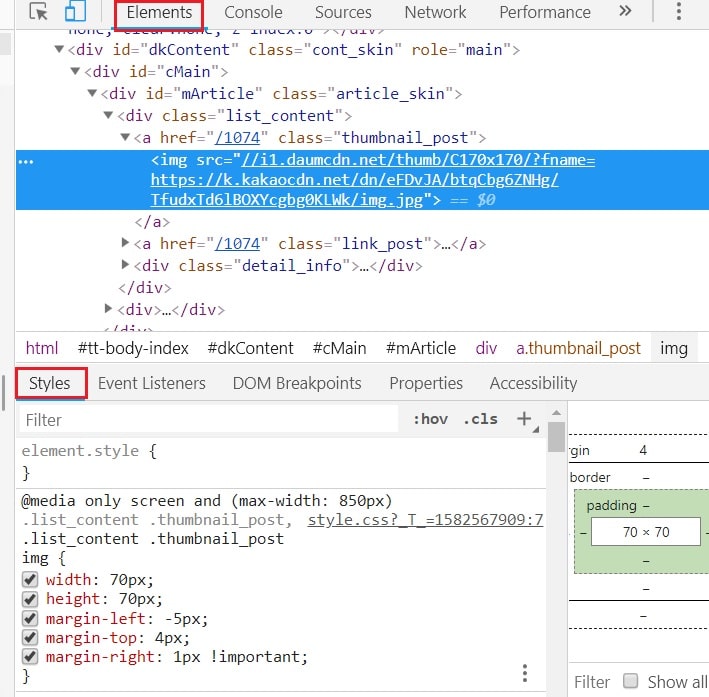
더 자세히 설명하면, 개발자 모드 화면에서 좌측 썸네일을 마우스 우클릭하여 "검사"를 클릭한다.
검사 클릭 후 우측에 뜨는 것들을 통하여 우리는 글 목록의 썸네일 사이즈와 광고의 썸네일 사이즈 그리고, 위치를 조정할 수 있게 된다.
세세한 것들에 대한 것은 각자의 환경이 다르므로 나의 경우에 수정한 것들을 참고로 알려드리면 다음과 같다.
첫째, 인피드광고 제작 시 [선택한 디지털 광고 허용]은 반드시 꺼야 한다.
이 놈이 바로 인피드 광고가 보여야할 모바일 메인페이지에 300 * 250짜리 사각형 광고의 주범이다.
둘째, 제목과 내용의 폰트 크기는 썸네일이나 광고 높이 보다는 덜 최적화가 되므로 광고 제작단계에서 미리 절충을 해야 한다.
예를 들어 메인페이지 글의 제목이 테스크탑은 24px, 모바일은 18px라면 광고에서는 제목 폰트크기로 21px를 해주는 것이 좋다.
본문 폰트는 데스크탑과 모바일이 동일하다면 그 폰트 크기 그대로 해주면 된다.
셋째, 데스크탑에서의 인피드광고 높이 조절.
모니터 크기에 연동하여 광고의 높이 조절을 위한 코드를 css 가장 아래에 별도로 넣어주는 방법으로 해결해야 한다.
이 부분은 첨부된 txt 파일을 보시면 코드가 들어 있다.
참고로 반응형 스킨의 경우 애드센스에 따르면 반응형 인피드광고의 경우 데스크탑과 모바일에서 자동으로 최적화된다고 하고 있으나 내가 여러 번 만들어 본 결과 제대로 안 되고 있다는 사실을 알 수 있었다.
이와 같은 문제를 해결하기 위해서 개발자도구가 필요한 것이며, 개발자도구를 통하여 썸네일 위치조정 등을 먼저 해보고 실제 적용을 해볼 수 있게 되는 것이다.
이렇게 광고 높이를 조절하더라도 350px에서 850px 사이에서 광고의 썸네일 이미지 크기가 약간 커지는 것은 어찌할 수가 없다.
넷째, 본문 썸네일과 광고 썸네일 줄 맞춤. (줄 맞춤은 광고는 움직이지 않는다. 그러므로 본문 썸네일 위치를 움직여 맞추려는 생각을 하는 것이 현명하다.) 덜 깔끔한 화면을 용서할 수 있다면 이 부분은 넘어가도 되는 과정이다.
이 부분 역시 애드센스 제작과정에서 제공하는 여백주기가 통하지 않는다.
따라서 개발자도구에서 .list_content .thumbnail_post 에 margin-right, margin-left, margin-top, margin-bottom 등에 수치를 주고 어떻게 변화가 있는지를 살피면서 적절한 수치를 찾아내서 실제로 html과 css에 적용하는 과정이 필요하다.
list_content .thumbnail_post 수정은 대표적인 예일 뿐이다.
어떤 코드를 수정해야 하는가는 각자의 환경에 따라 다를 수밖에 없다.
그리고 이 과정을 할 때는 언제든지 이전으로 돌아갈 수 있도록 사전에 필수적으로 html, css의 백업을 반드시 해야한다 .
그리고 css 수정은 매우 민감한 부분이어서 몇 가지 주의사항이 있다.
반응형의 경우 동일한 코드들이 두 번씩 등장하는 경우가 많다.
그러므로 수치를 조정할 경우 자신이 조정하는 수치가 모바일의 영역인지, 데스크탑의 영역인지를 잘 구분할 수 있어야 한다.
구분하지 않고 엉뚱한 곳을 수정하면 안 되기 때문이다.
참고로 #1 스킨의 경우 모바일 영역은 css로 치면 중간 아래에 대부분 자리하고 있다.
그리고 css 코드를 수정할 때는 수정 직후 반드시 f5번을 눌러서 화면 새로고침을 하여 css 코드가 빨갛게 변하는지 확인해야 한다. 수치 조정은 정상적으로 작동한다하더라도 css 코드들이 빨간색으로 변했다면 이는 들어가서는 안될 코드가 들어갔다는 의미이므로, 다른 곳에 있는 동일한 코드를 찾아 적용을 시도할 필요가 있다.
이하는 위에 설명한 부분들에 대한 그림과 광고 코드, 썸네일 이미지 관련 css 코드들이다.


반응형
'It > Internet' 카테고리의 다른 글
| 앵커광고 관련 부트스트랩 상단 메뉴바 수정. (0) | 2020.03.07 |
|---|---|
| 크롬 디버깅 정보 저장파일 (2) | 2020.02.26 |
| #1 스킨 애드센스 반응형 광고와 페이지 로딩 스피드. (0) | 2020.02.21 |
| 크롬 자동로그인 풀림 현상 (11) | 2020.02.08 |
| IE에서 [티스토리] 유튜브 비디오 로딩 속도 최적화 (0) | 2020.01.25 |