크롬에서 개발자도구를 불러올 경우 특정의 경우에만 "failed to load resource: the server responeded with a status of 404 ()"라는 오류가 발생할 수 있다.
우선 이러한 오류는 특정광고 특히, 본문 자동삽입광고에서 발생하고 있다.
이 문제는 구글이 광고주의 광고를 쏘아주는 과정에서 이미지의 옵션을 제대로 조정해주지 않아 발생하는 문제다.
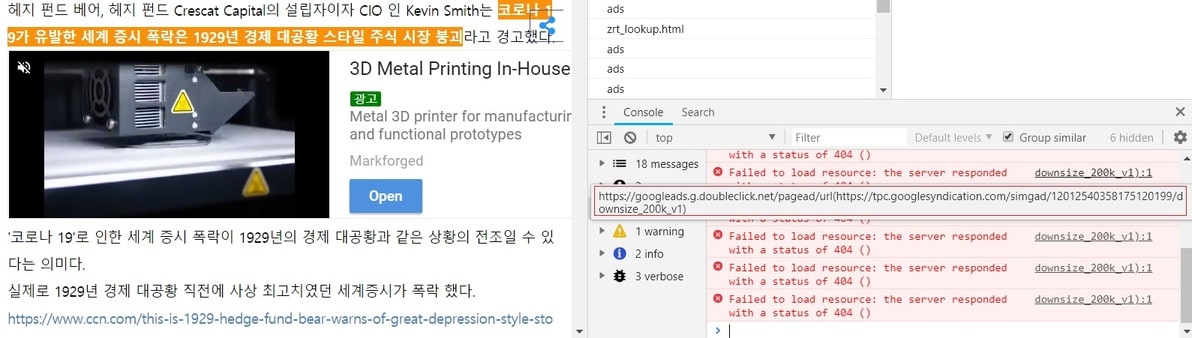
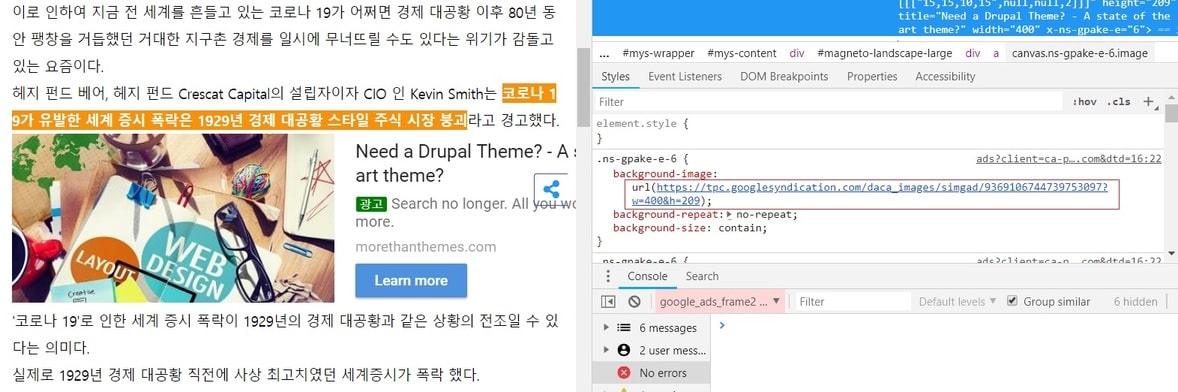
아래 그림을 보면 동일한 위치, 동일한 사이즈의 이미지 광고임에도 불구하고 하나의 광고는 오류가 발생하지 않고 있으나, 또 다른 하나의 광고에서는 오류가 발생하고 있음을 알 수 있다.
그 이유는 바로 이미지의 사이즈와 관련 있다.
그림의 빨간 색으로 박스처리된 부분을 보면 두 그림의 링크 맨 마지막 부분이 다름을 알 수 있다.
하나의 이미지에는 사이즈를 줄여주는 코드가 붙어 있지만, 나머지 하나의 이미지에는 사이즈를 줄여주는 코드가 붙어 있지 않음을 알 수 있다.
사이즈 조정 코드가 없는 주소를 따라가보면 엄청나게 큰 사이즈의 이미지가 기다리고 있다.
큰 사이즈 이미지를 그대로 작은 광고 칸에 박아 넣으려고 하니 오류가 발생하지 않을 수가 없는 것이다.
문제의 코드내용은 바로 "?w=400h=209" 이것이다.
위 코드가 광고이미지 링크주소 끝에 붙어 있는 광고 이미지는 오류가 발생하지 않으며,
위 코드가 광고이미지 링크주소 끝에 붙어 있지 않은 광고 이미지는 오류가 발생하고 있다.
코드가 붙어 있지 않은 이미지가 포함된 광고는 노출시 처음 한 동안 떠는 모습이 나타나게 된다.
그러다 얼마 정도 지나면 떠는 광경이 사라지고 이미지가 제 모습을 갖추게 되는 것을 보면 그것은 아마도 구글광고에 맞춰 크롬이 자체적으로 이미지를 줄이고 있다는 과정으로 보인다.
이 오류는 구글이 100퍼센트 잡아줘야 하는 오류여서 사용자가 css에서 코드를 먹여서 되지 않는 오류인 것 같다.
물론 스크립트를 자유자재로 만지는 초고수가 있다면 어찌해볼 수 있을지는 모르지만 그 정도로 심각한 오류는 아니어서 오류의 원인이 무엇인지 아는 정도로 마음을 정리하는 것이 정신건강에 이로울 듯하다.
오류의 원인을 찾아 헤메실 누군가를 위하여 이 포스트를 남긴다.


'It > Internet' 카테고리의 다른 글
| lostark 아이스펭 각인최적화 검색오류 관련 간단 팁. (0) | 2023.02.22 |
|---|---|
| 크롬에서 링크를 클릭했을 때 빈 페이지가 뜨는 문제. (0) | 2020.04.11 |
| overlay 창 열렸을 때 본문 스크롤 바 제거. (0) | 2020.03.11 |
| 앵커광고 관련 부트스트랩 상단 메뉴바 수정. (0) | 2020.03.07 |
| 크롬 디버깅 정보 저장파일 (2) | 2020.02.26 |
